This week I've been focusing on starting to get ready for my senior experience project. First I requested, and was granted, access to the Pykata source code. While looking through it was interesting there was way too much I didn't understand. I was also instructed to learn a bit about svn or subversion, which is how the Pykata code is being stored. I found a very useful tutorial and looked through the beginning of it to just get a basic idea of what subversion is. I learned about how useful its methods of accessing and combining data were and used the checkout command on the Pykata code.
After this I decided to find a different tutorial for the Google App Engine which focuses more on writing and implementing a basic app. The one I've been using previously covered a much wider range of topics, but this new one is much more concise in walking me through a simple program. My goal is to write a new program entirely on my own after finishing this short tutorial. If I'm able to do this I'll feel much more comfortable with the GAE and I'm move further on to implementation and learn how I'm going to be able to make the pykata exercises.
Friday, March 26, 2010
Friday, March 12, 2010
Google App Engine
Here is my new site where I will be posting my files and applications for this segment of my study of the Google App Engine.
Friday, December 18, 2009
Fill In
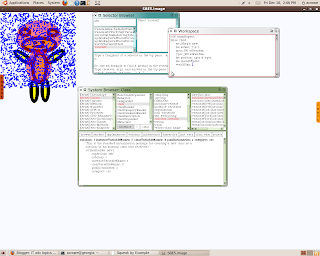
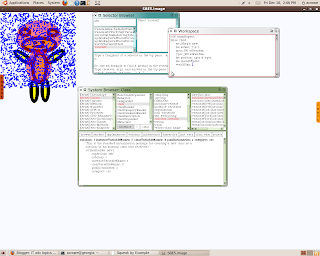
This week ive been trying to work on the animations side of Smalltalk programming. The main thing ive been working on is creating morphs withing a square area at random points. Ive succeeded in this, however i had hoped for the morphs to be created one at a time. No matter what I've tried however, the morphs insist on not appearing on screen until all are created. Even when i add a delay into the repeating statement, it adds the delay at the beginning of the command and simply waits a moment before showing them on screen. A screenshot of the end result follows. I'm currently looking for a tutorial for the animation side of squeak which, though I've been told by several tutorials is quite good, none of these tutorials has given any time to it. 

Wednesday, December 9, 2009
Movement
Today I worked more with the morph adding keyboard input for motion. So far (for a reason im not quite sure of) the tutorial has had me limit the motion of the morph so that it only responds to the keyboard input if the mouse is hovering over the morph. The method for the motion follows:
handleKeystroke: anEvent
| keyValue |
keyValue := anEvent keyValue.
keyValue = 30 "up arrow"
ifTrue: [self position: self position -- (0 @ 1)].
keyValue = 31 "down arrow"
ifTrue: [self position: self position + (0 @ 1)].
keyValue = 29 "right arrow"
ifTrue: [self position: self position + (1 @ 0)].
keyValue = 28 "left arrow"
ifTrue: [self position: self position -- (1 @ 0)]
I also learned how to check the values of each key by opening a Transcript and in a workspace preforming:
Transcript show: anEvent keyValue
handleKeystroke: anEvent
| keyValue |
keyValue := anEvent keyValue.
keyValue = 30 "up arrow"
ifTrue: [self position: self position -- (0 @ 1)].
keyValue = 31 "down arrow"
ifTrue: [self position: self position + (0 @ 1)].
keyValue = 29 "right arrow"
ifTrue: [self position: self position + (1 @ 0)].
keyValue = 28 "left arrow"
ifTrue: [self position: self position -- (1 @ 0)]
I also learned how to check the values of each key by opening a Transcript and in a workspace preforming:
Transcript show: anEvent keyValue
12-8-09
I'm working with creating Morphs now. One thing I was pleased to find was how simple the syntax for adding keyboard and mouse input was. For the object to change color based on what it was clicked on is as simple as including a method of
mouseDown: anEvent
anEvent redButtonPressed
ifTrue: [self color: Color red].
anEvent yellowButtonPressed
ifTrue: [self color: Color yellow].
self changed
which checks if the mouse is over morph and if either the red mouse button (left click) or the yellow mouse button (wheel click) are pressed.
I ended the period trying to get croquet to work properly. Its an interesting software but I do prefer 3d modeling over 2d (im not sure of croquets 3d modeling capabilities).
mouseDown: anEvent
anEvent redButtonPressed
ifTrue: [self color: Color red].
anEvent yellowButtonPressed
ifTrue: [self color: Color yellow].
self changed
which checks if the mouse is over morph and if either the red mouse button (left click) or the yellow mouse button (wheel click) are pressed.
I ended the period trying to get croquet to work properly. Its an interesting software but I do prefer 3d modeling over 2d (im not sure of croquets 3d modeling capabilities).
Friday, December 4, 2009
Animating screens
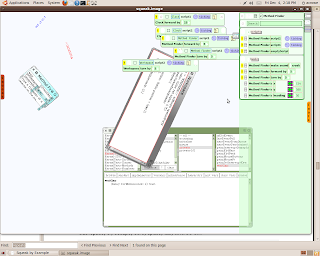
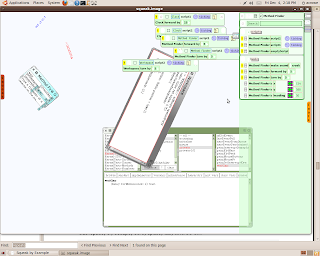
I played around a lot with animating morphs. I started with a simple string and moved on to figuring out how to open the viewer for any object on the screen. As it turns out there is an open viewer button on the morphic halo. With this information I animated several browsers and had them rolling around the screen. A screenshot of this is included.

Wednesday, December 2, 2009
Morphic
I moved on to the chapter on morphic projects. I skipped over quite a few chapters on the way but the tutorial is pretty good about making sense no matter which point you start from. This chapter if considerably more interesting than the class creation. The code for creating morphs looks something like this
s := 'WEEEEEEEEEE!' asMorph openInWorld "Opens a string object on the screen which can be manipulated in the same way as any other morph"
s openViewerForArgument "Opens a screen used for manipulating the weee string"
joe := Morph new color: Color blue. "Defines joe as a blue morph which is by default a rectangle"
joe openInWorld.
bill := Morph new color: Color red .
bill openInWorld.
joe position:(joe position + (15@-5)) "Changes the position of joe by (15, -5)
joe extent:(joe extent*1.1)
joe color: Color orange
joe color: (Color blue alpha: 0.5)
bill color: (Color red alpha: 0.5) "Makes bill transparent and red"
bill extent:(bill extent*1.1)
s := 'WEEEEEEEEEE!' asMorph openInWorld "Opens a string object on the screen which can be manipulated in the same way as any other morph"
s openViewerForArgument "Opens a screen used for manipulating the weee string"
joe := Morph new color: Color blue. "Defines joe as a blue morph which is by default a rectangle"
joe openInWorld.
bill := Morph new color: Color red .
bill openInWorld.
joe position:(joe position + (15@-5)) "Changes the position of joe by (15, -5)
joe extent:(joe extent*1.1)
joe color: Color orange
joe color: (Color blue alpha: 0.5)
bill color: (Color red alpha: 0.5) "Makes bill transparent and red"
bill extent:(bill extent*1.1)
Subscribe to:
Posts (Atom)